
Основные задачи:
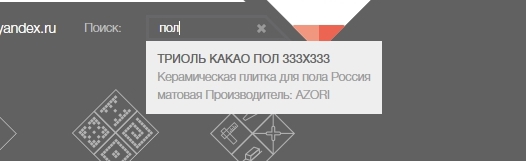
- реализовать поиск таким образом, чтобы после ввода поискового запроса в строку, ниже этой строки появились результаты поиска
- запрос на получение результата должен происходить только после окончания ввода поискового запроса
Окей, поехали!
Примерная вёрстка самого блока с поисковой строкой и div-ником, куда будем добавлять результаты поиска:
<form action="/search/index.php">
<input type="search" maxlength="50" size="15" value="" name="q" id="q" autocomplete="off">
<button class="reset" id="reset_live_search" value="reset" type="reset"></button>
<div id="search_result">
<div class="live-search">
</div>
</div>
</form>
Читать далее