Давно хотел сделать так, чтобы при загрузке информации в какой-либо блок (к примеру, AJAX-ом) помимо обычного прелоадера сам блок бы еще размывался.
Собственно пример можно посмотреть здесь: https://jsfiddle.net/va61mk5t/1/
Читать далее
Давно хотел сделать так, чтобы при загрузке информации в какой-либо блок (к примеру, AJAX-ом) помимо обычного прелоадера сам блок бы еще размывался.
Собственно пример можно посмотреть здесь: https://jsfiddle.net/va61mk5t/1/
Читать далее
Сразу предупреждаю: способ хорош в случае, если высота модального окна < высоты экрана. Если высота модального окна > высоты экрана и сам контент страницы порождает скроллинг, то может вылезти 2 скроллинга. Этот момент можно пофиксить выставив overflow-y: hidden; у body в момент отображения модального окна.
Взято с хабра из комментов
Принцип такой:
.modal_overlay{
width: 100%;
height: 100%;
position: fixed;
text-align: center;
background: rgba(0, 0, 0, 0.8);
top: 0;
left: 0;
z-index: 9;
justify-content: center;
align-items: center;
display: flex;
overflow: auto;
}

На коленке набросал небольшую заготовку класса для будущих разработок 3d приложений на Three JS. М.б. кому пригодится.
Поддерживается изменение размеров окна браузера (вьюшка резировая с динамическим перерисовыванием сцены)
В примере ниже рисуется кубик с осями ординат. Поддерживается изменение положения камеры с помощью мышки.

Давненько я тут не писал.
Сразу к делу: недавно столкнулся с задачей реализовать простенькую печатную форму.
На голом HTML её делать бесполезняк — можно легко столкнуться с «особенностями» браузера из которого производится печать. Собственно решил перегнать html в PDF и уже этот формат использовать в качестве печатного.
В качестве библиотеки выбрал Dompdf — она понимает стили вроде max-width и max-height и умеет работать с картинками.
Порядок действий:

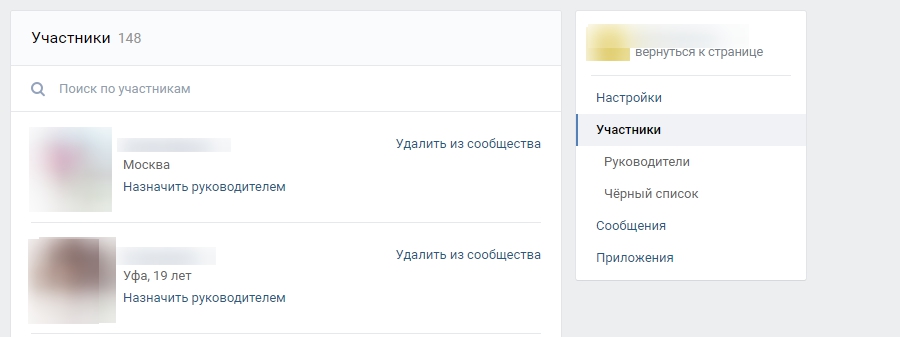
Собственно открываем страницу со списком участников паблика:

Открываем консоль того же хрома или фокса. Вставляем код:
Читать далее