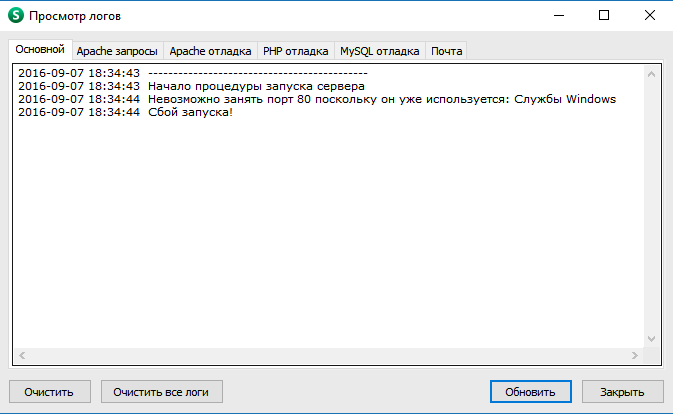
Недавно столкнулся с такой ошибкой:

По своему опыту помню, что обычно 80 порт любит занимать скайп, но по логу Open Server-а это не так.
Читать далее
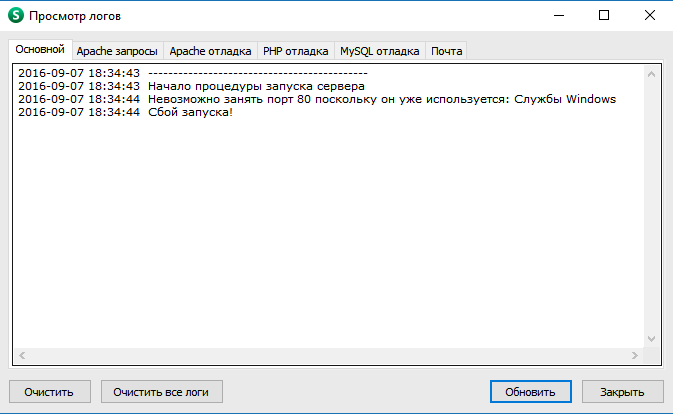
Недавно столкнулся с такой ошибкой:

По своему опыту помню, что обычно 80 порт любит занимать скайп, но по логу Open Server-а это не так.
Читать далее
В своей профессиональной деятельности я периодически сталкиваюсь с задачами экспорта/генерации данных в формате XLS/XLSX (Excel). Библиотека PhpSpreadsheet позволяет их решить.
Данная библиотека является логичным продолжением библиотеки PHPExcel, которая уже несколько лет не поддерживается.
Скачать и установить библиотеку предлагается с помощью composer:
composer require phpoffice/phpspreadsheet
Сайт: https://phpspreadsheet.readthedocs.io
Опишу реализацию типичных задач.
Читать далее
Этот сниппет обработчика ajax запросов я часто использую в своих проектах.
Представим себе такую задачу: необходимо реализовать CRUD (create, update, delete) операции элементов инфоблока Битрикс. При этом сами операции должны выполняться от имени такого пользователя, который:
Операции должны инициироваться POST обращением по Ajax к определённому скрипту (обработчику аякс запроса)
Читать далее
БЭМ (Блок, Элемент, Модификатор) — компонентный подход к веб-разработке. В его основе лежит принцип разделения интерфейса на независимые блоки. Он позволяет легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать существующий код, избегая «Copy-Paste».
Читать далее
Недавно начал изучать Vue.js
Для обкатки знаний поставил себе следующую задачу:
Реализовать todo-list (план дел на ближайшее время) со следующими простыми возможностями:
1) Добавление новой задачи
2) Удаление задачи
3) Отметка задачи как выполненной/не выполненной
4) Синхронизация состояния задач с удалённым хранилищем (чтобы после перезагрузки страницы данные не пропадали)
Получилось что-то вроде этого:
https://web-finder.ru/files/todo-checklist/
Особенности реализации читайте под катом.