Коллеге недавно потребовалось добавить видос в детальное описание элемента инфоблока Битрикс, но система по какой-то причине никак не хотела давать возможность это сделать. Обычный тег «iframe» преобразовывался в «if frame».
Оказалось, что это результат работы модуля Проактивной защиты Bitrix.
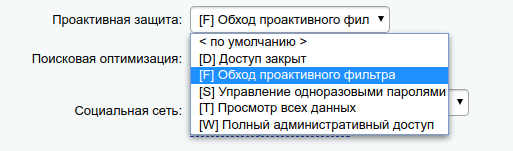
Чтобы обойти защиту, необходимо в свойствах группы пользователей, которые могут редактировать нужные элементы инфоблока, выставить следующий флаг:
(Настройки / Группы пользователей / Нужная группа / Доступ / Проактивная защита [F] Обход проактивного фильтра)
Если не помогло, можете также в настройках проактивного фильтра выставить следующие настройки: